StoreFAQ is a Shopify FAQ builder solution with which you can help reduce your support tickets and boost your sales by providing instant customer support. Learn how to design FAQ page of your Shopify store using StoreFAQ from this step-by-step documentation.
How To Design FAQ Page Of Your Shopify Store Using StoreFAQ? #
First, you have to install StoreFAQ Shopify app. So, find and install the app from the ‘Apps’ option in your Shopify admin dashboard. Then, follow these steps:
Step 1: Navigate to the ‘Design’ Tab On StoreFAQ #
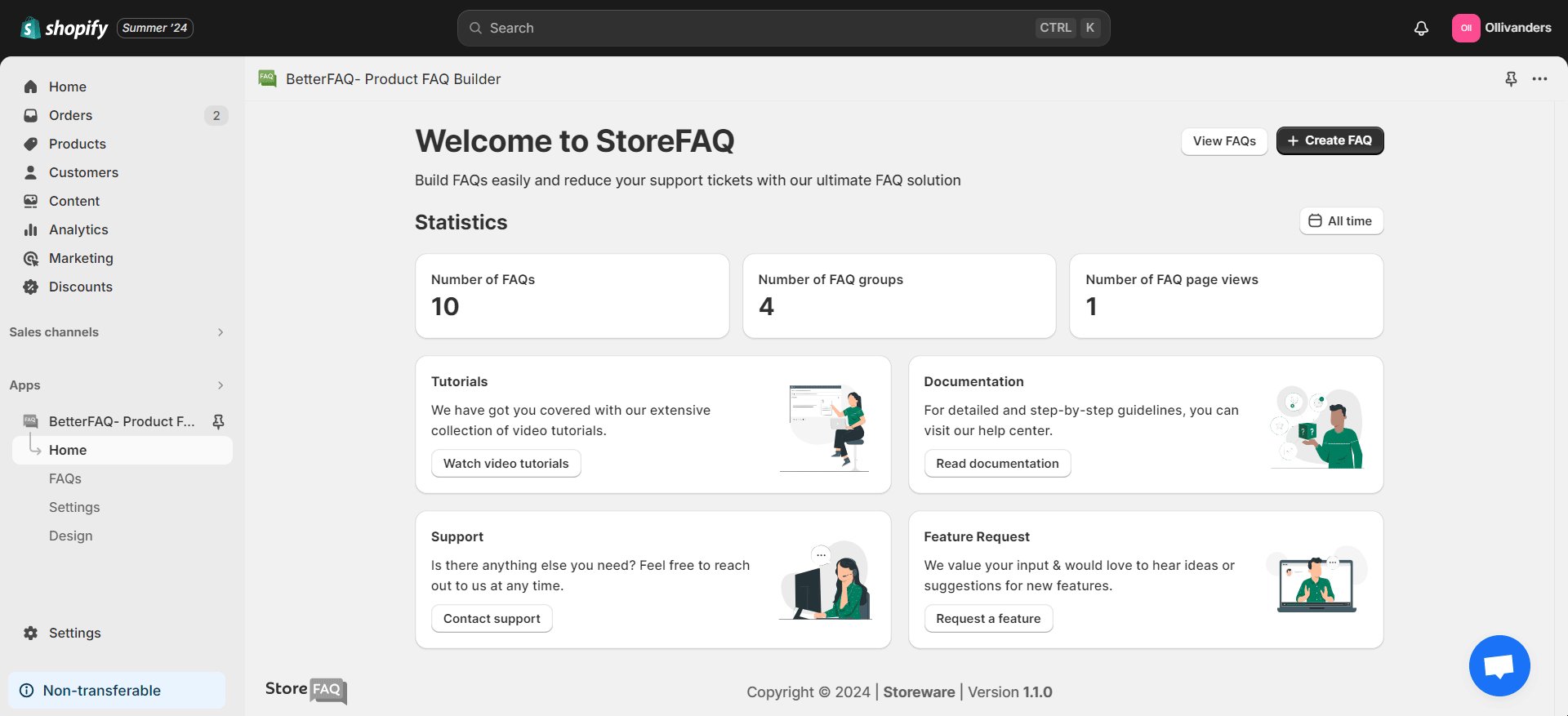
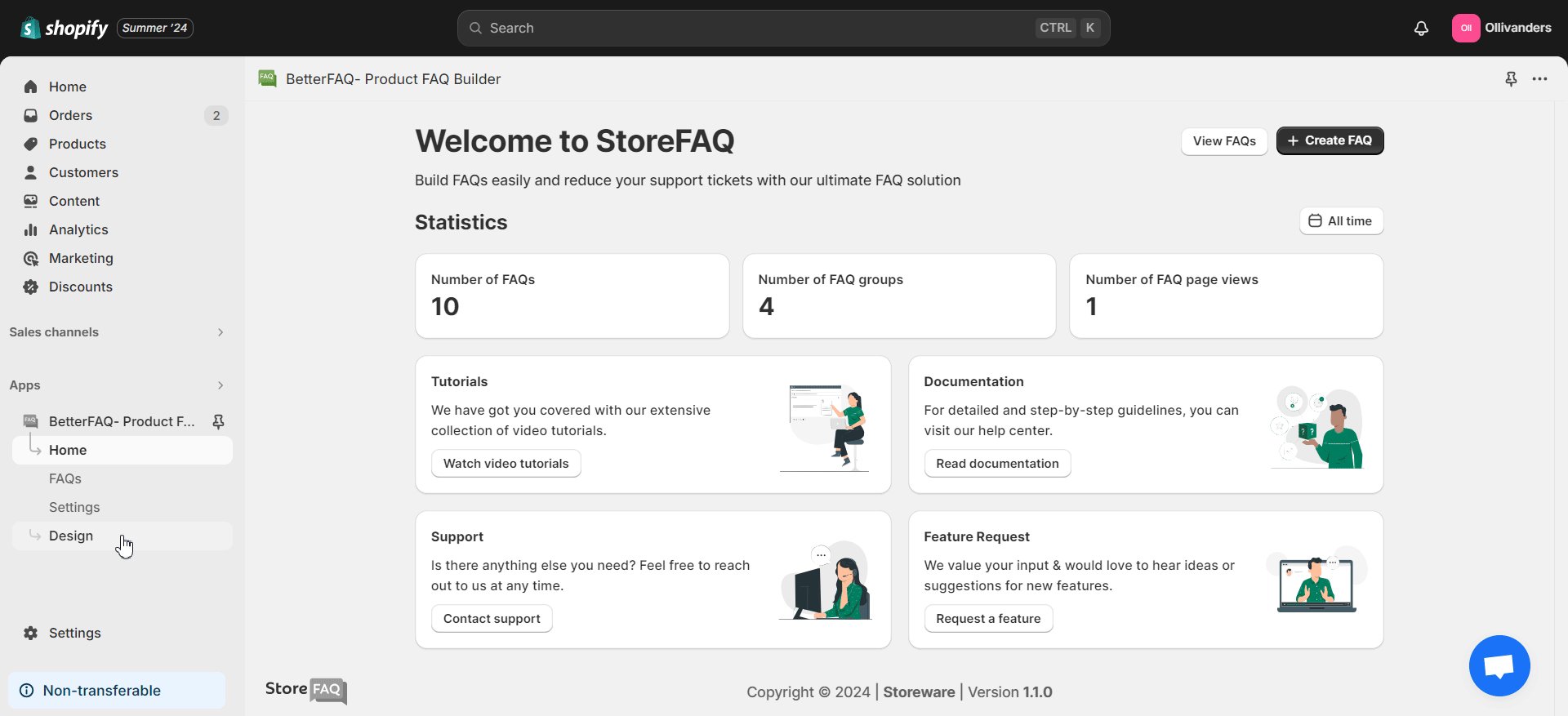
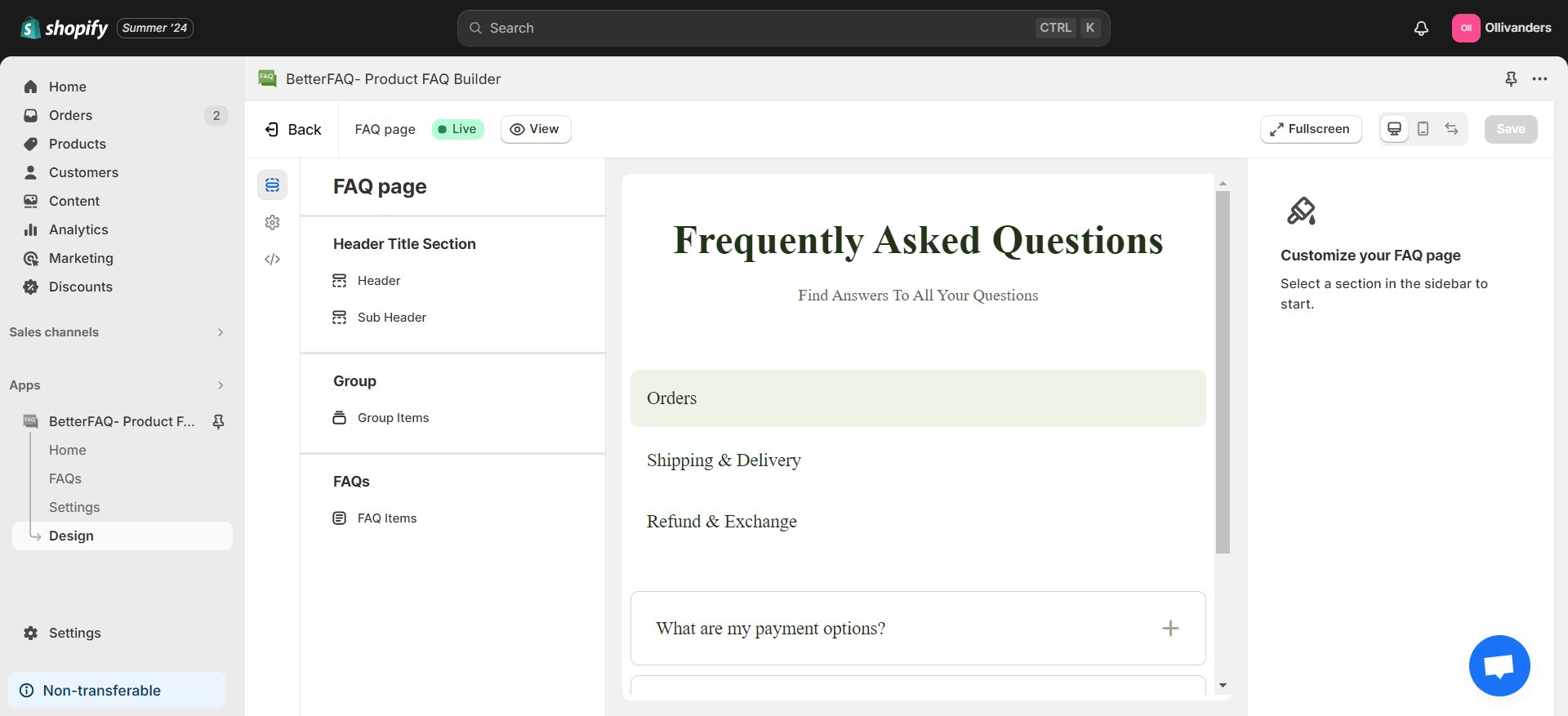
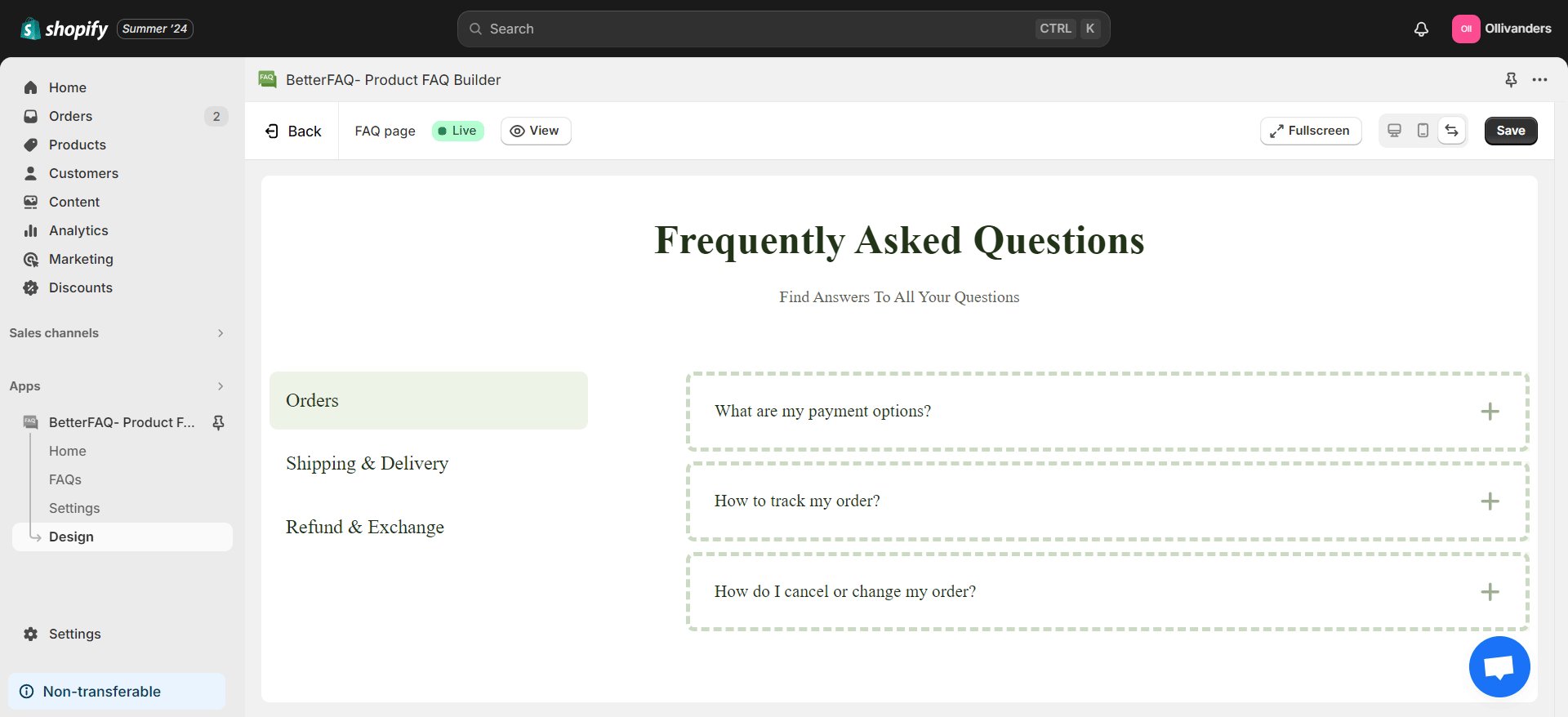
Once you have installed StoreFAQ, go to the app’s dashboard. Now, navigate to the ‘Design’ tab from the left side panel.

Step 2: Design Your FAQ Page As You Want #
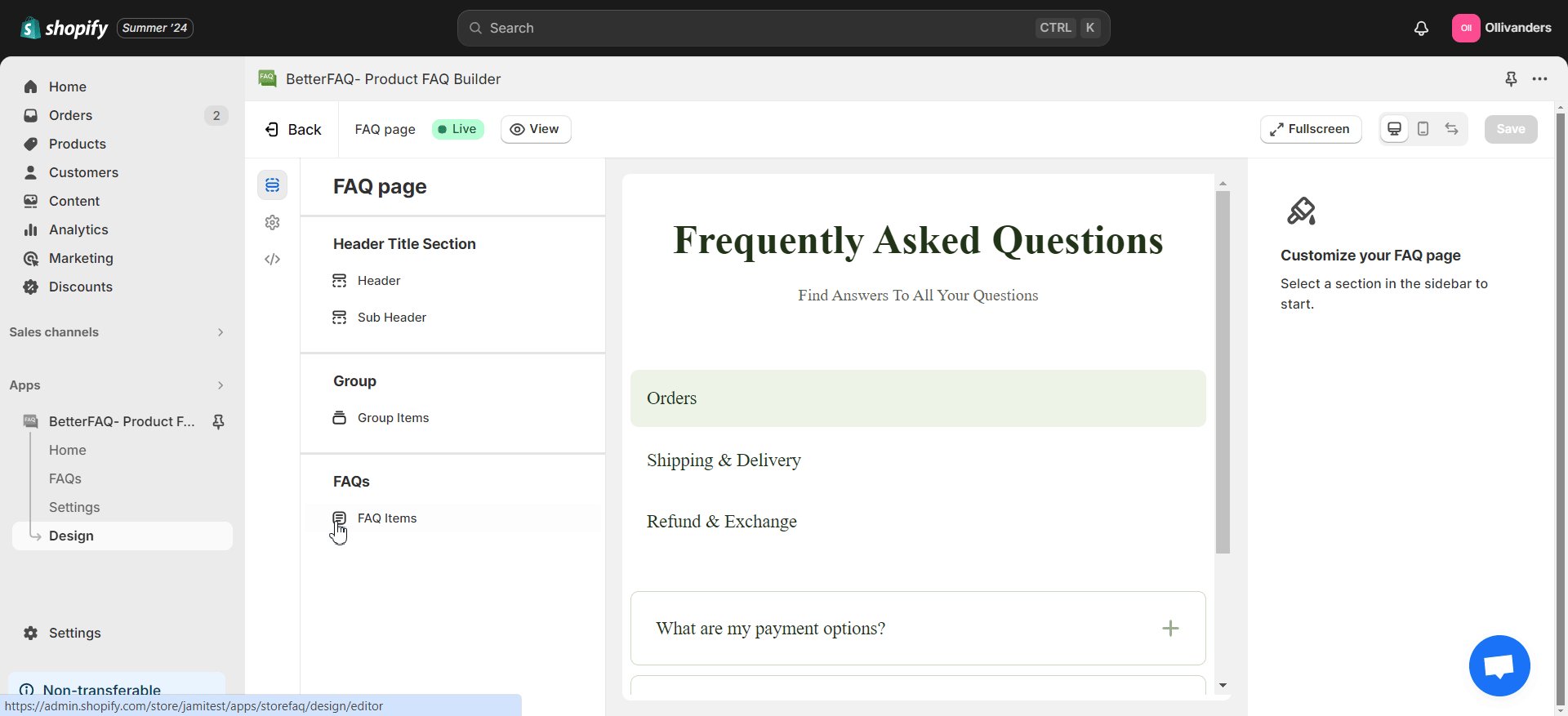
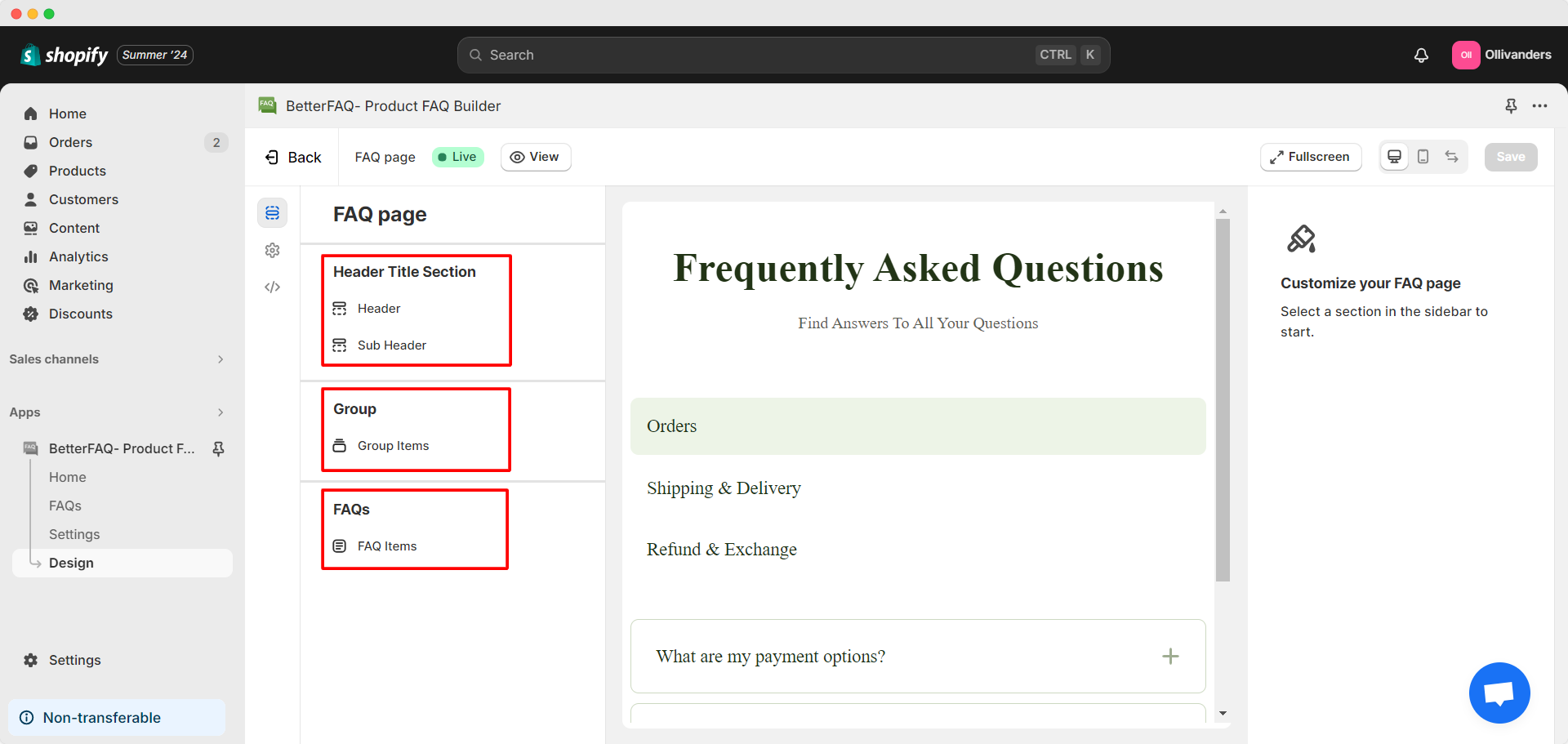
Now, it is time to design the FAQ page. With StoreFAQ, you can design the header title section, group items and FAQ items easily.

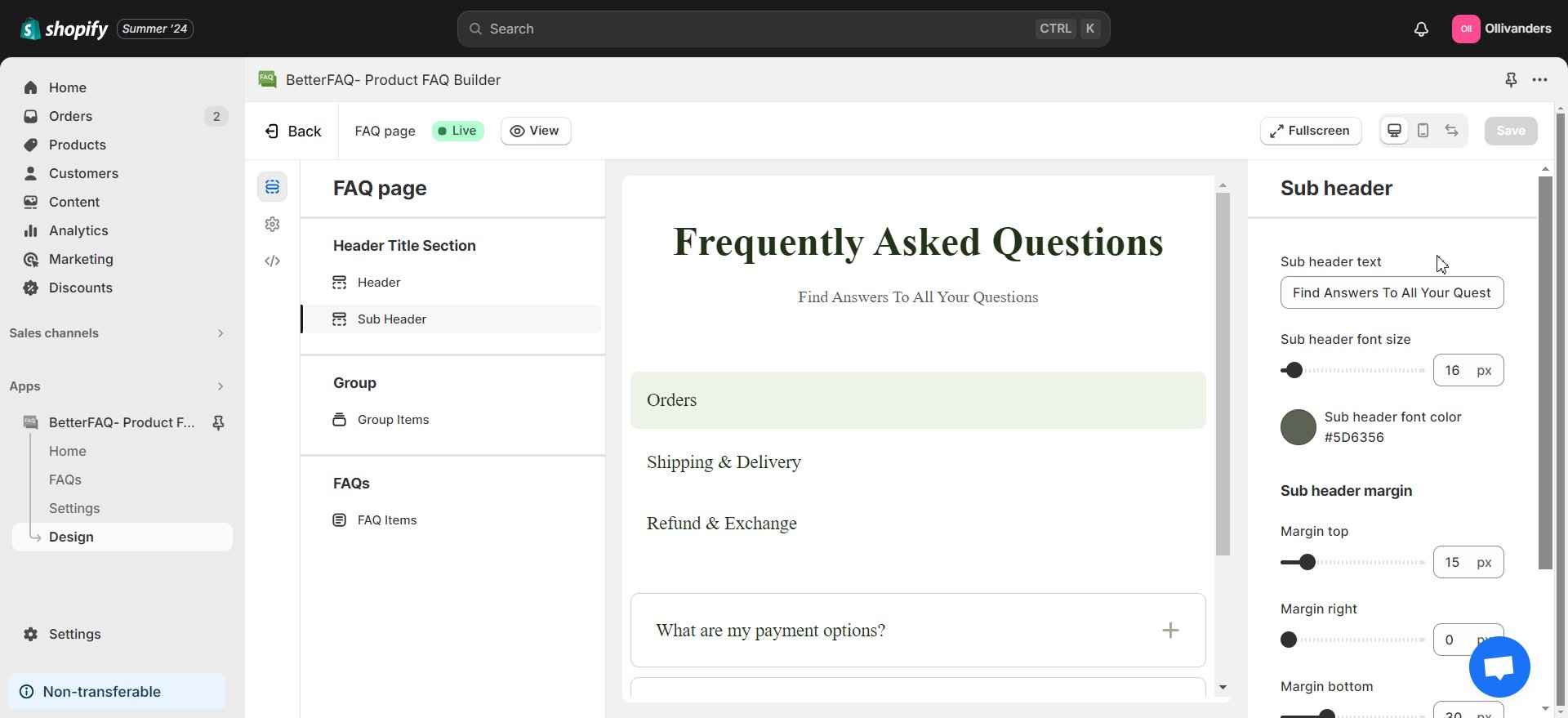
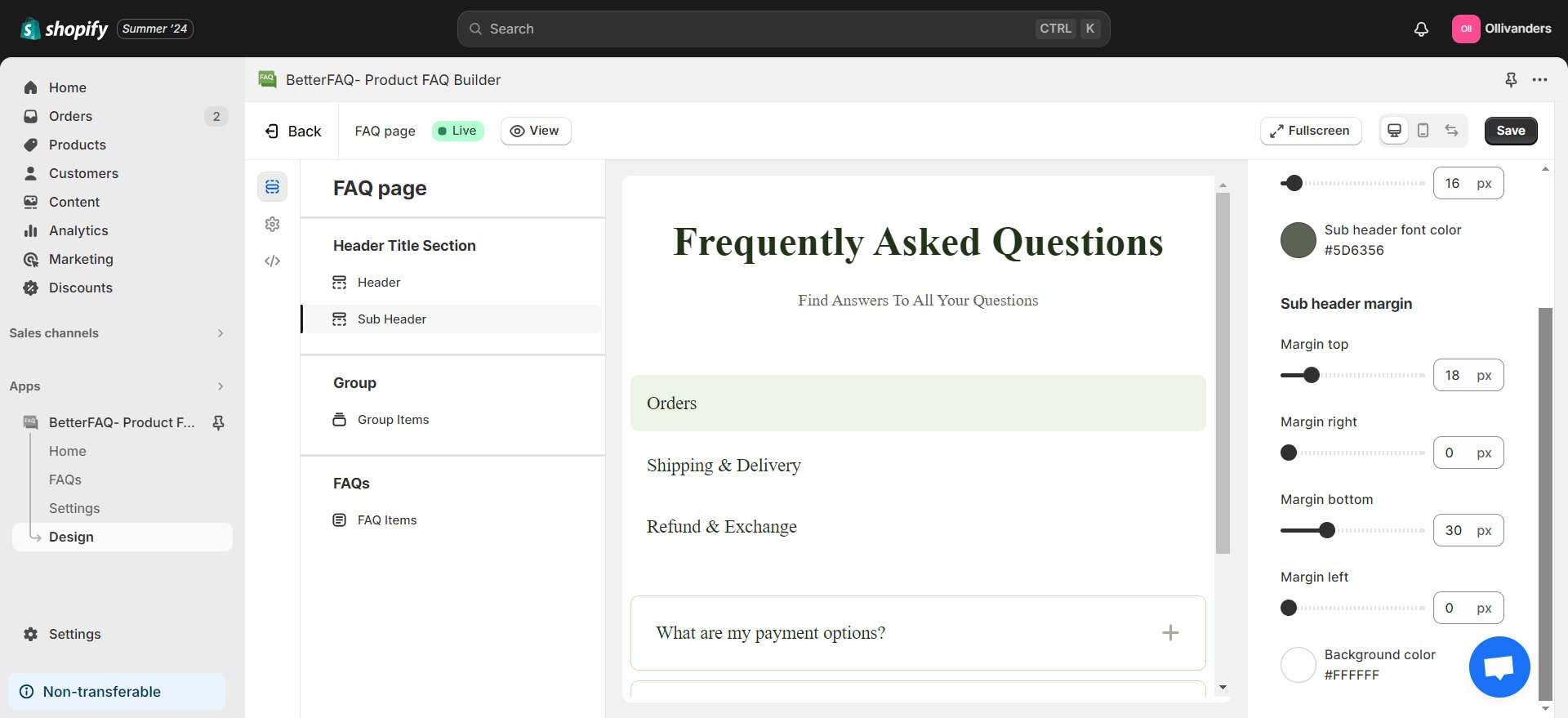
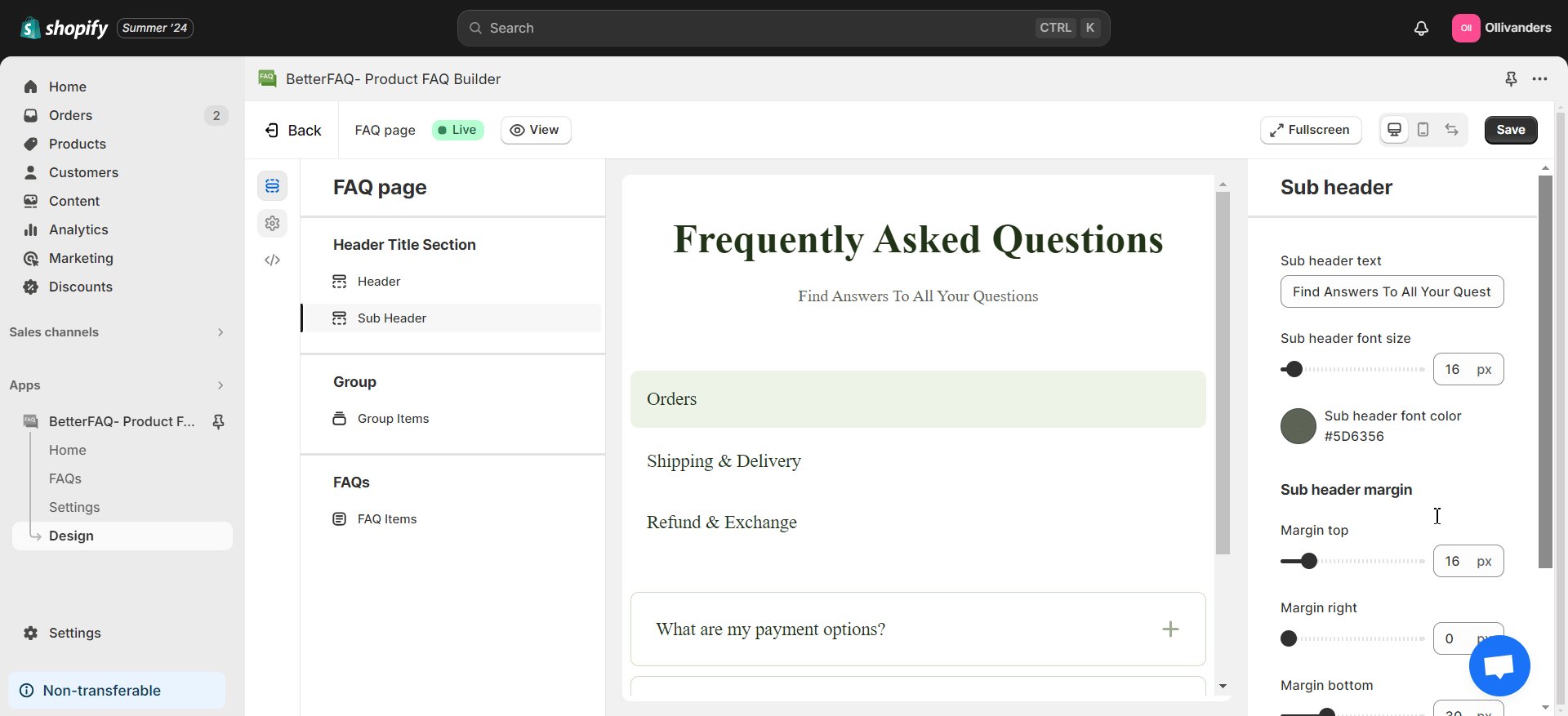
- Design the Header Title Section
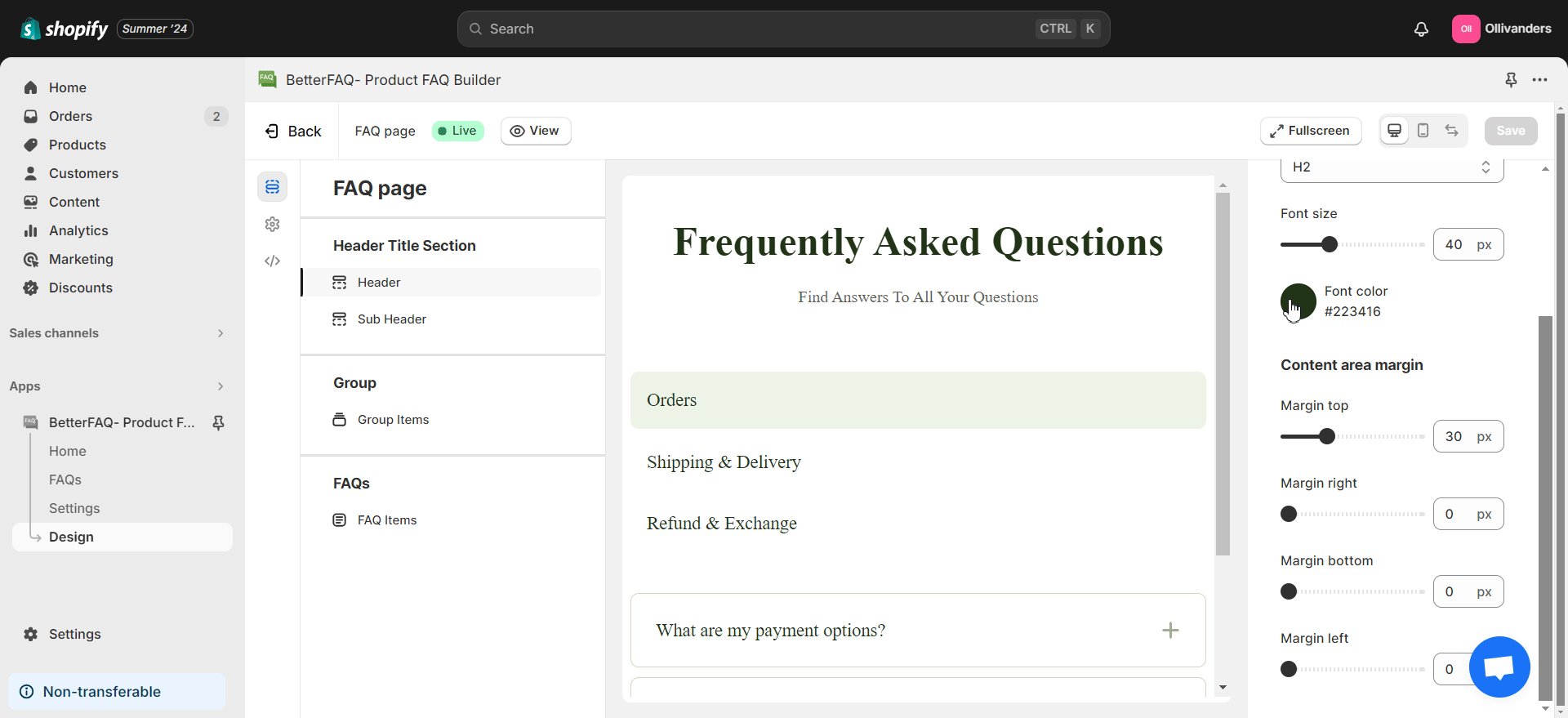
First, we have the option to design the Header and Sub Header sections. Just click on the corresponding button on the left to start designing. You can customize the content, title tag (for the Header only), font size, font color and margin (top, right, bottom and left).

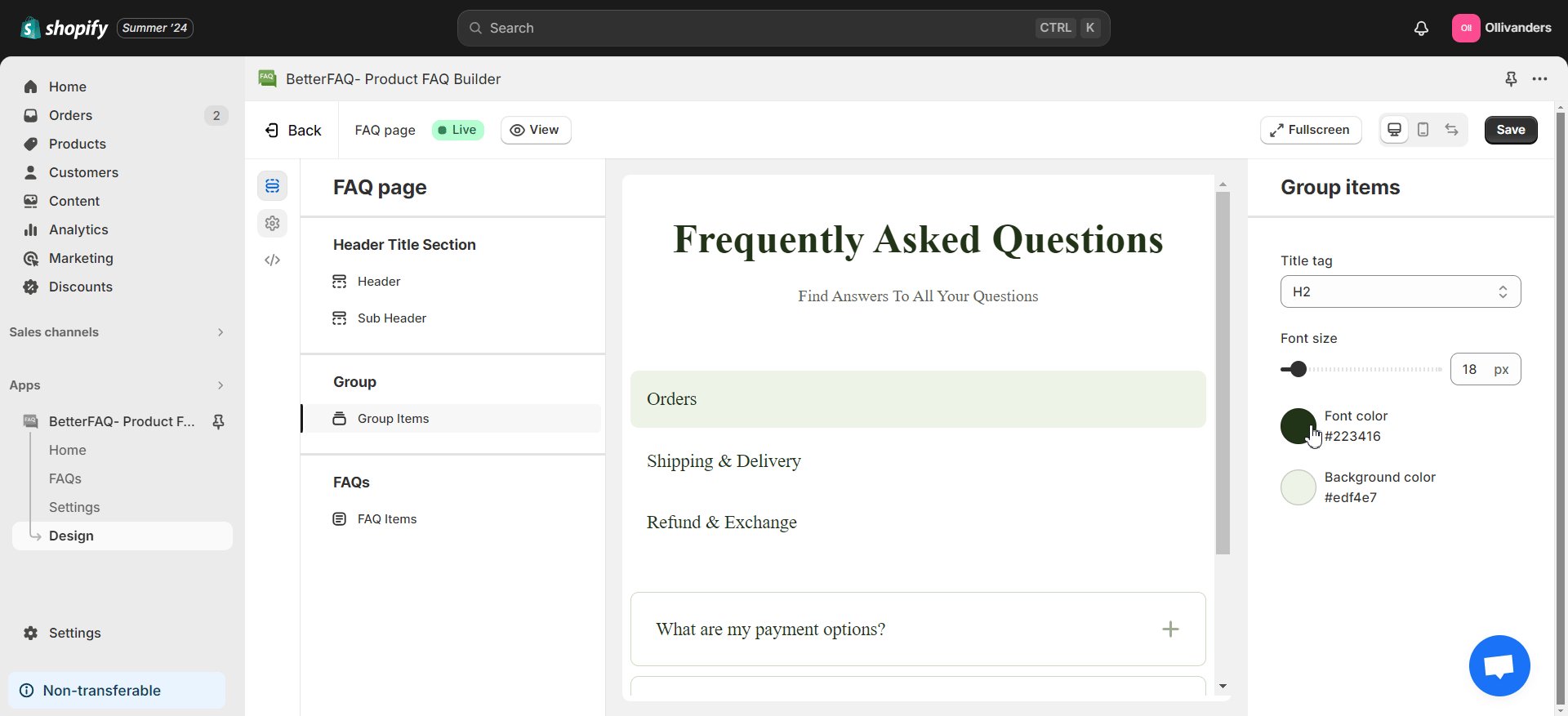
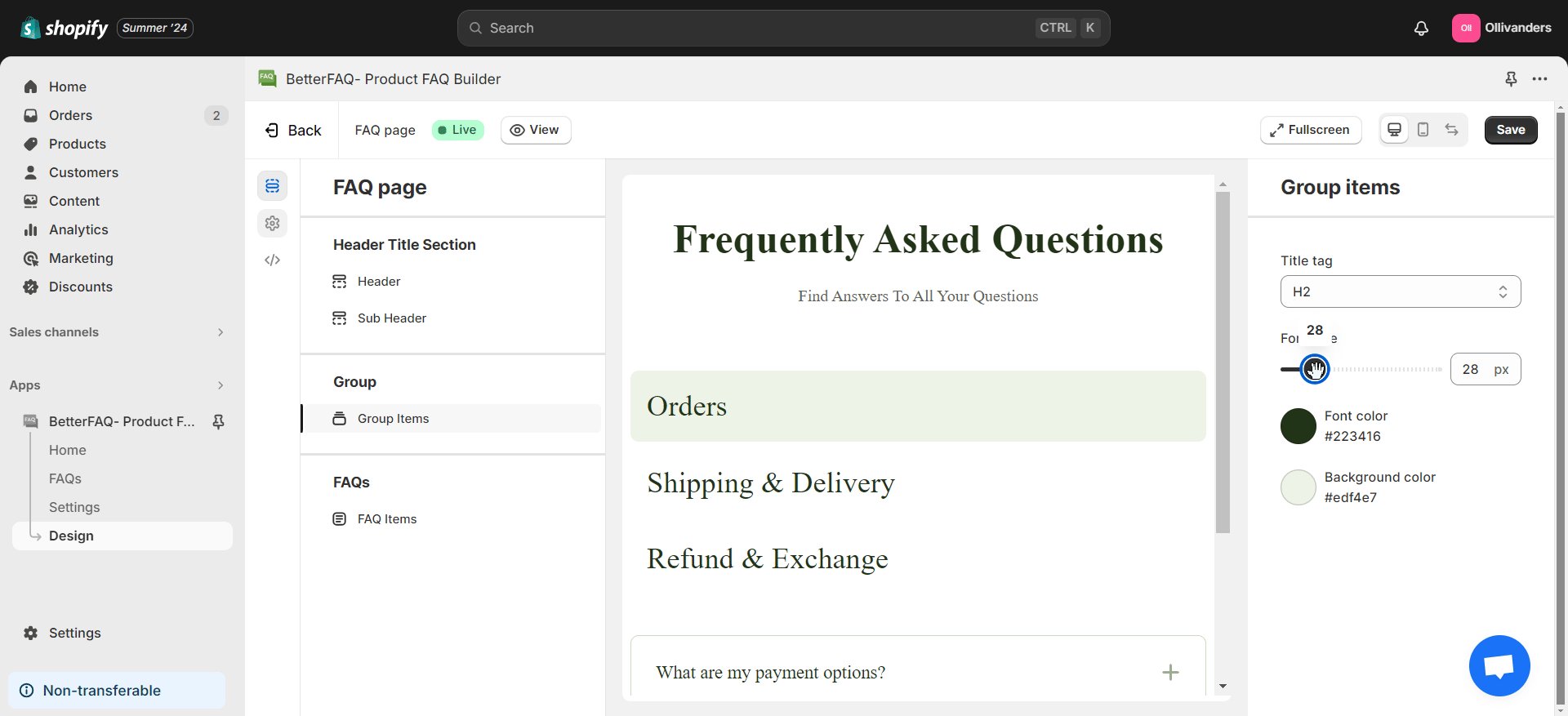
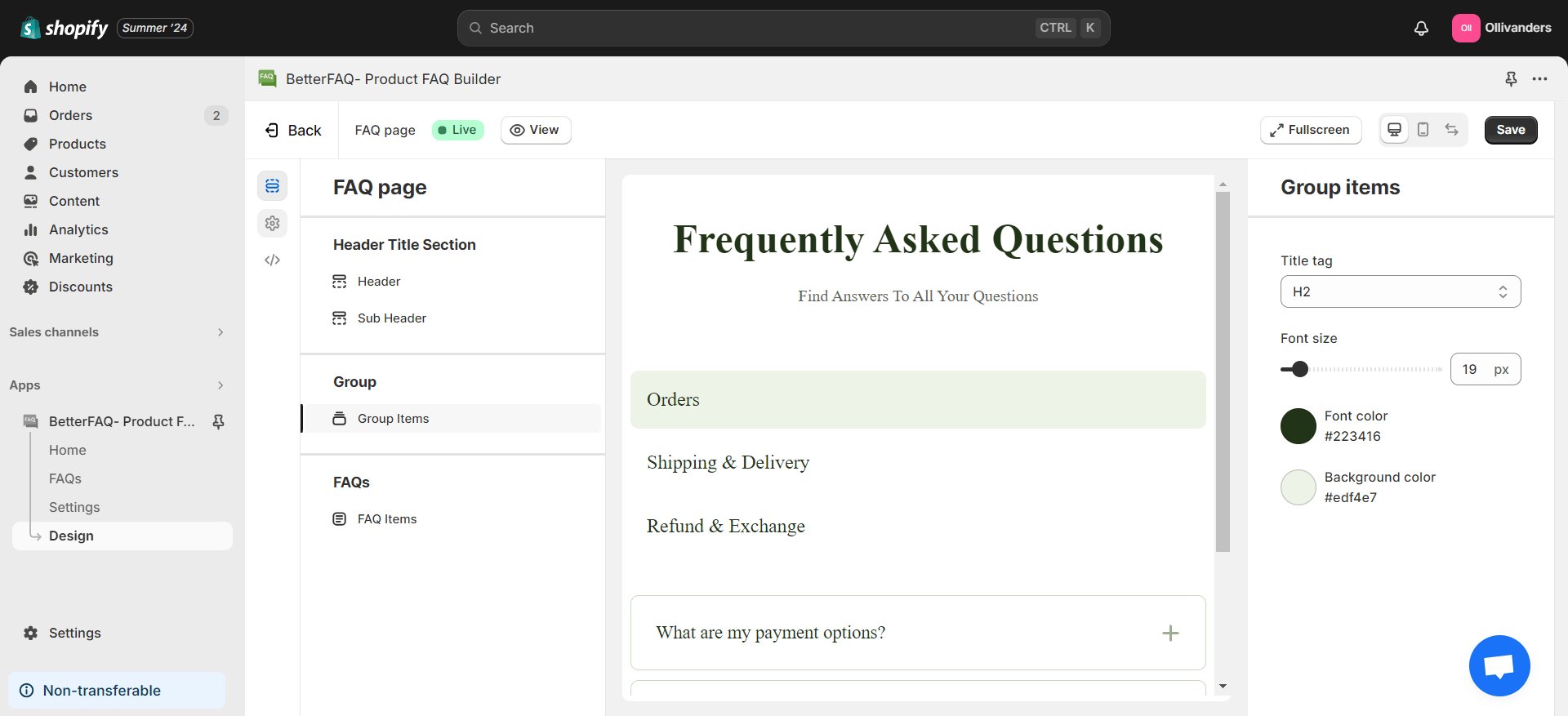
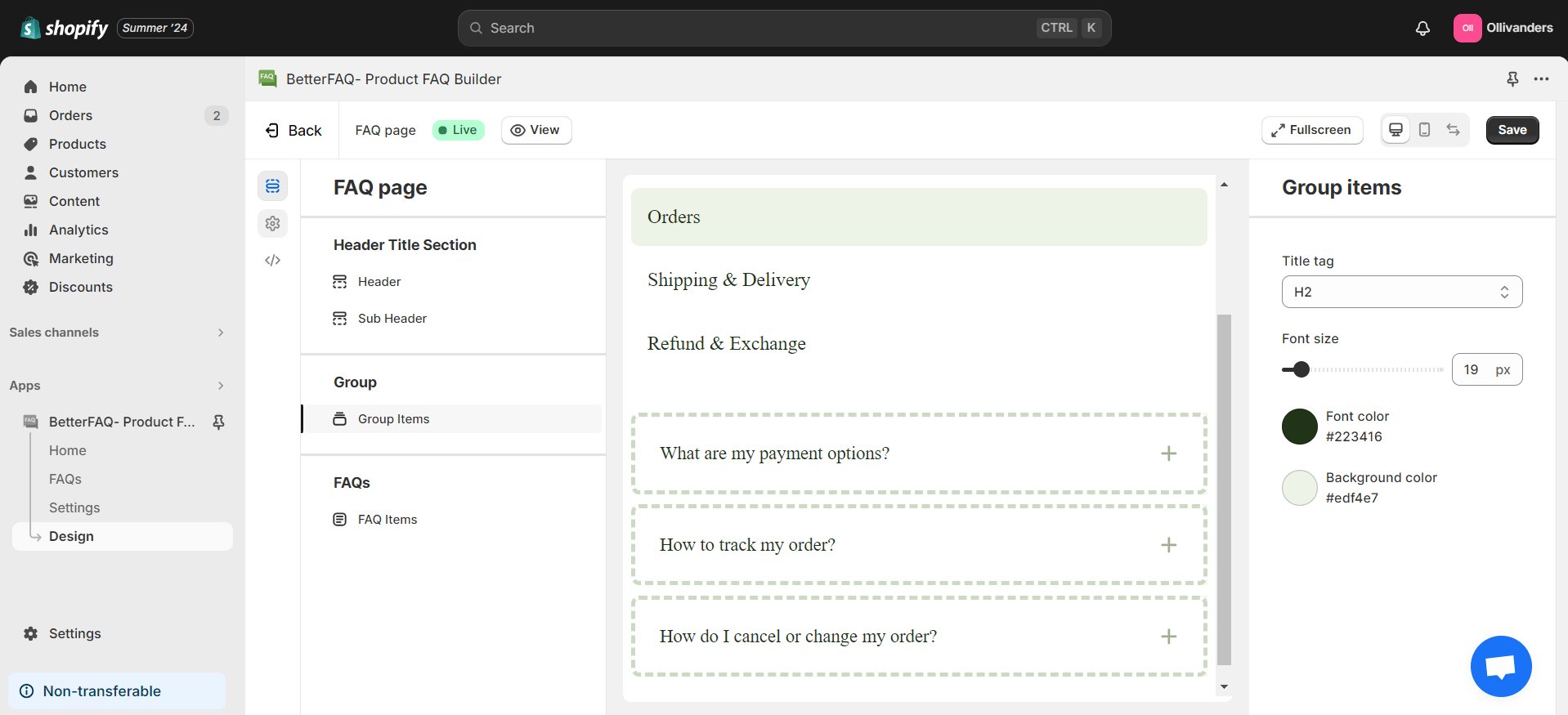
- Design the Group Items
Next, we have the option to design the group items. For this click on the ‘Group Items’ button on the left side. Now, you can design the FAQ groups by customizing their title tag, font size, font color and background color.

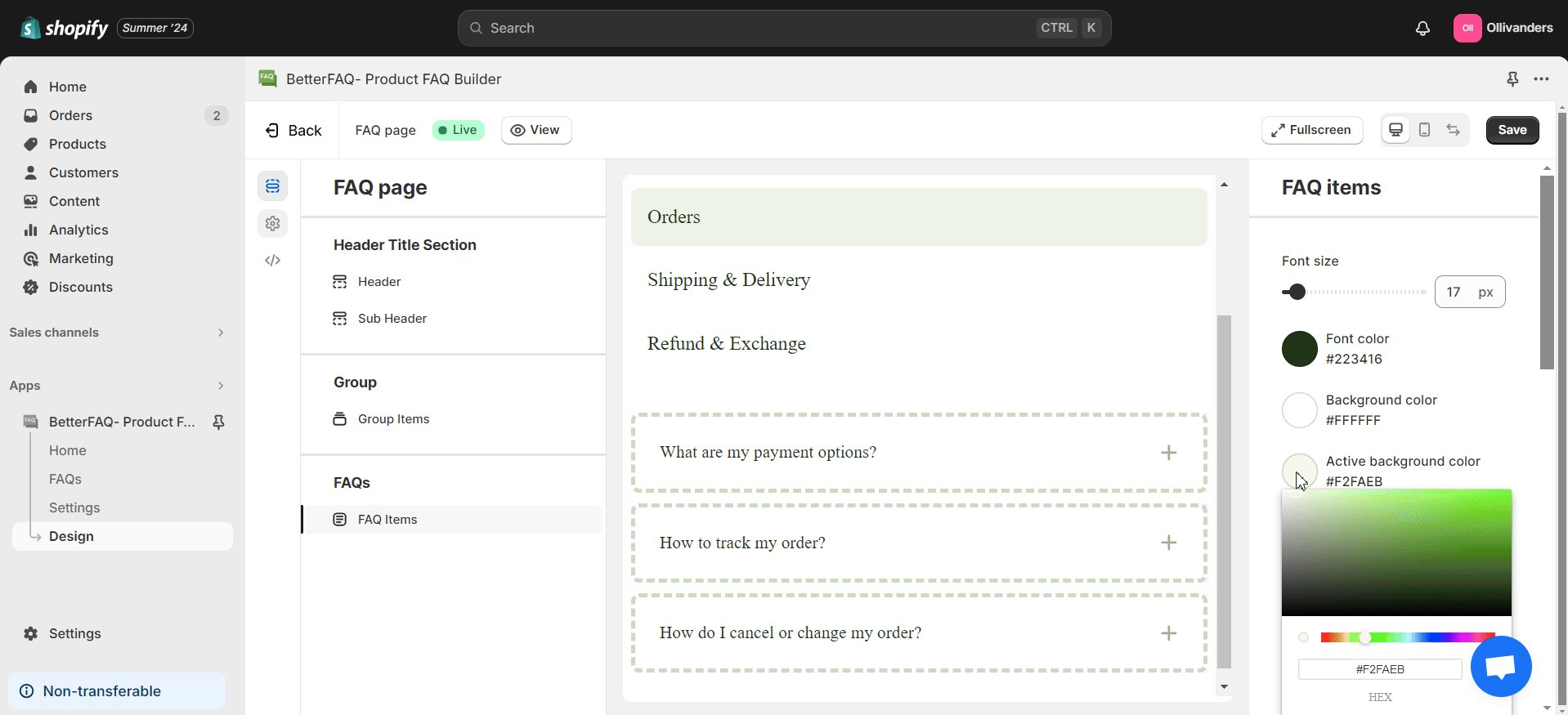
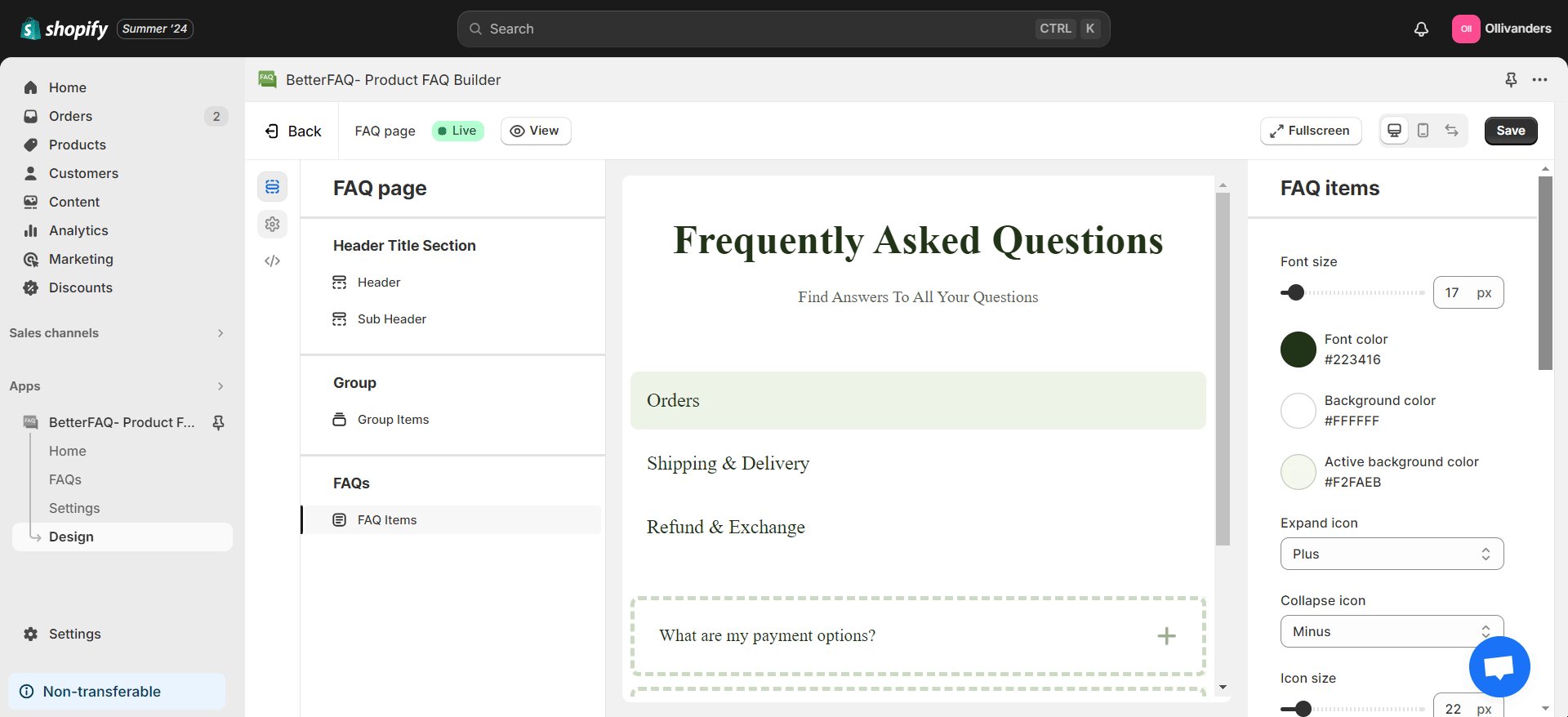
- Design the FAQ Items
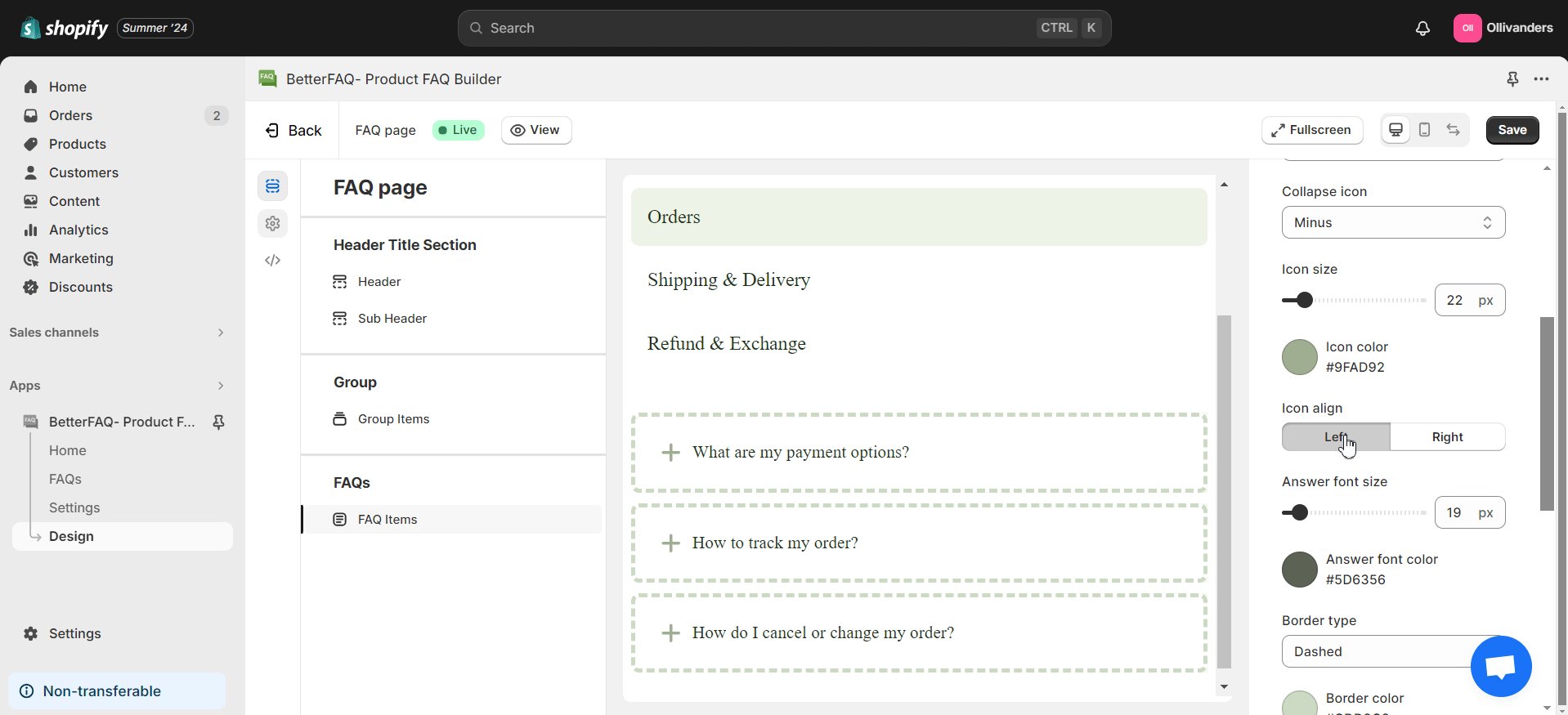
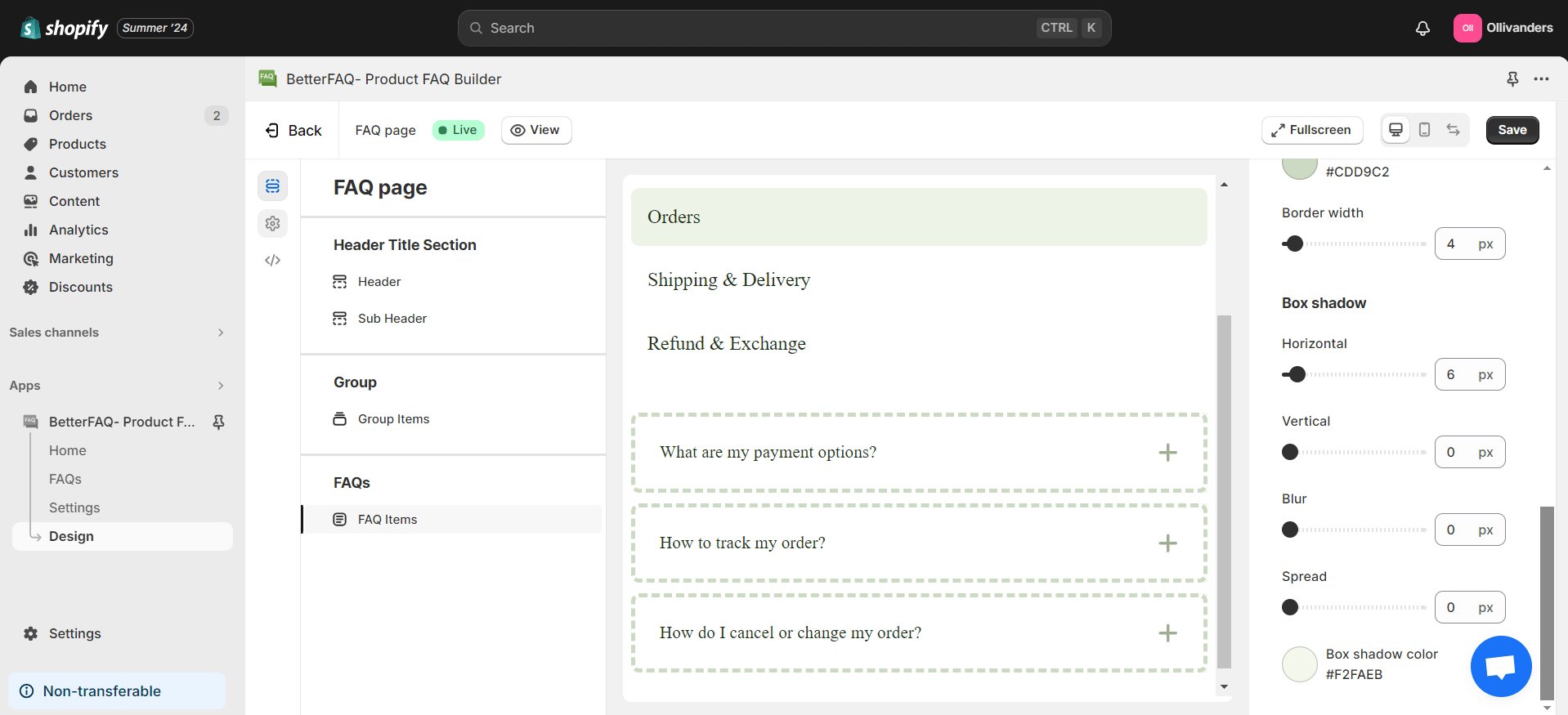
To design the FAQ items, click on the ‘FAQ Items’ button on the left side. Then, you can customize many things like font size, background color, font color, icon size, icon color, icon alignment, box-shadow and more.

- Additional Options
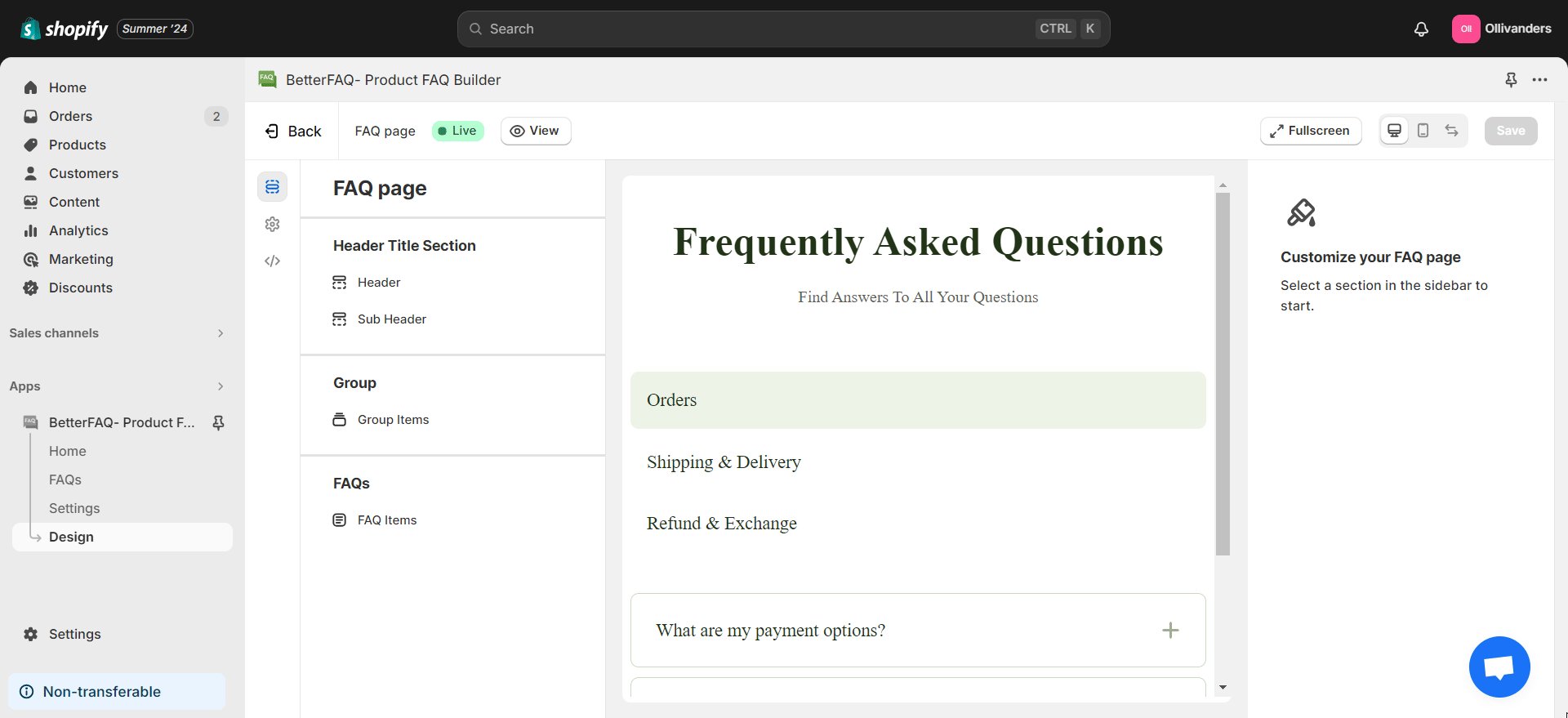
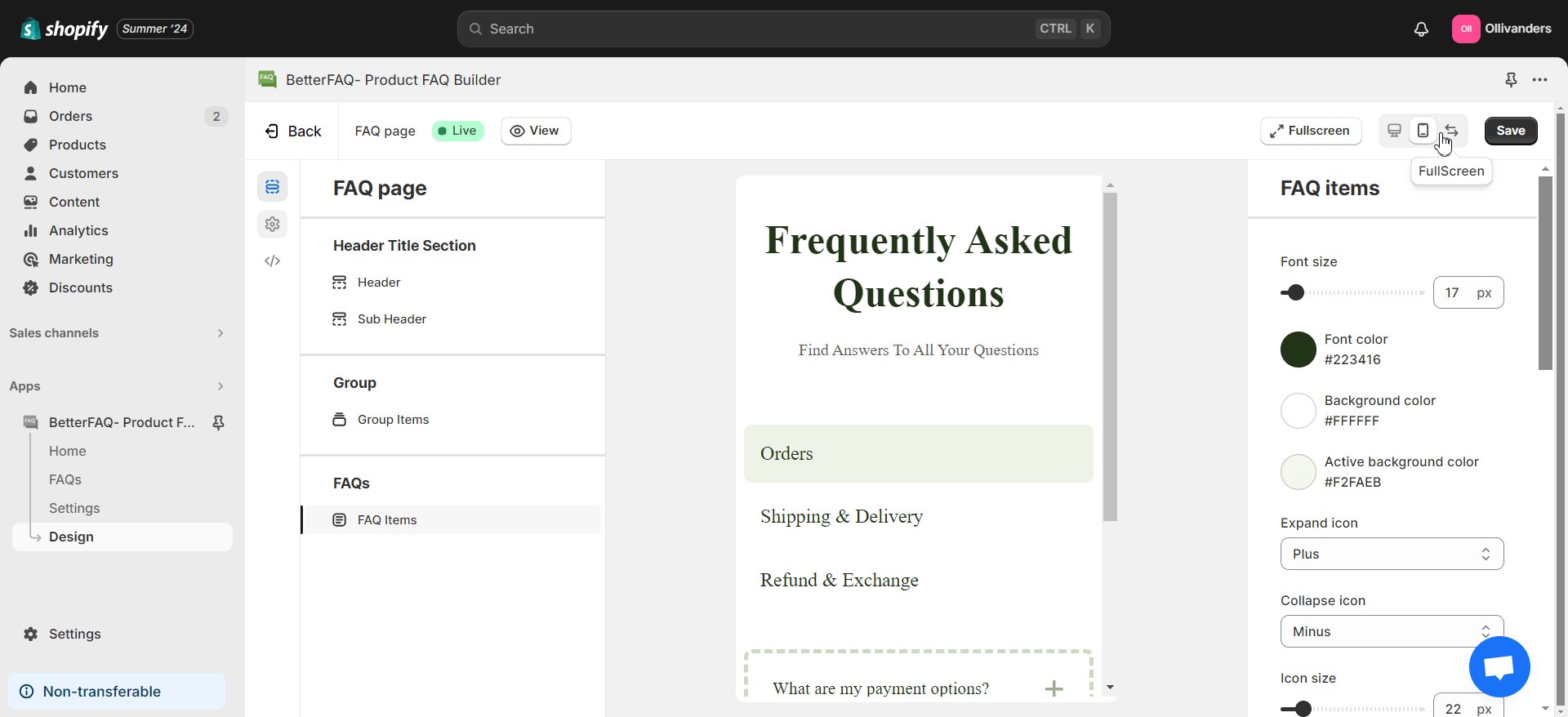
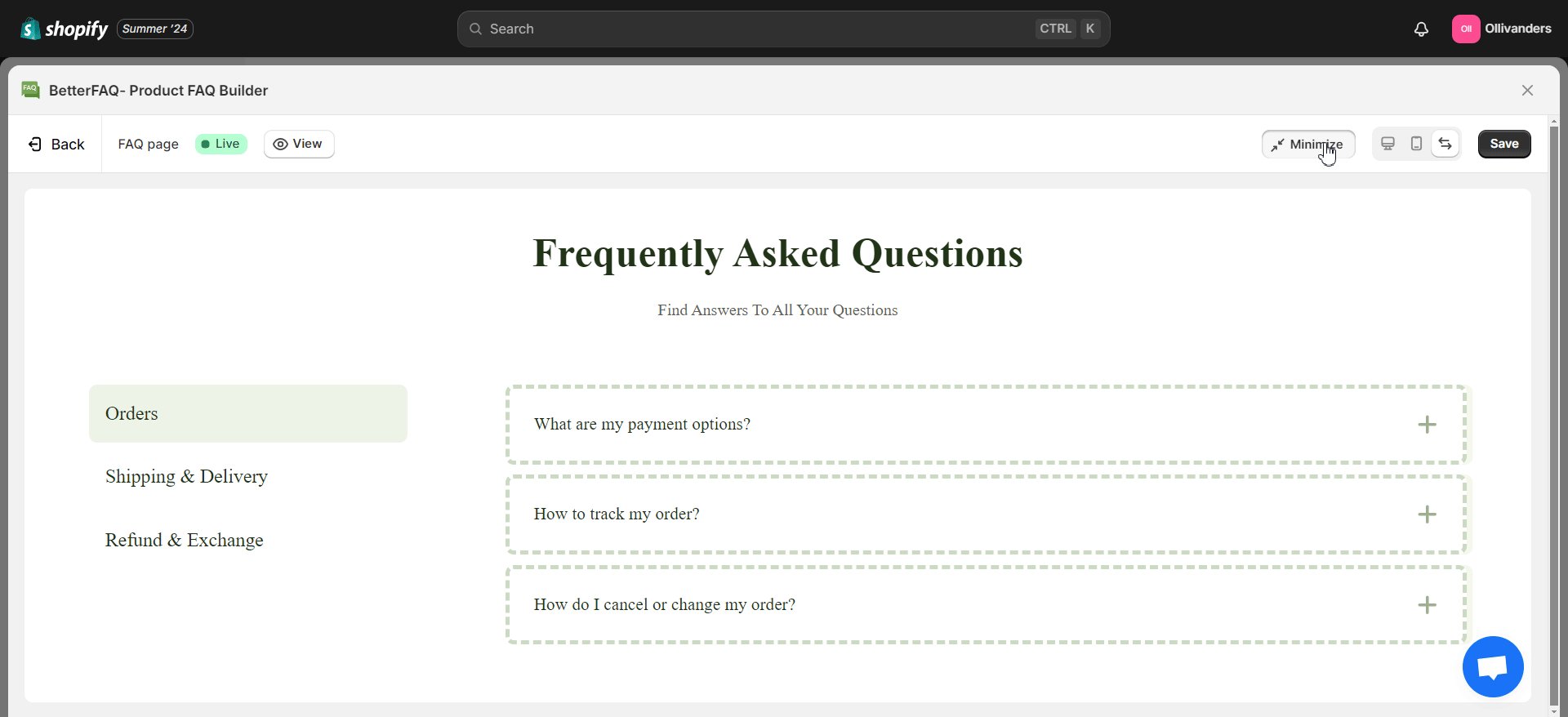
There are some extra options that can help you during the design process. You can preview everything from the buttons in the top right corner. You will find desktop, mobile and full screen preview options there. These will help you show what your FAQ page’s design looks like. You can also click on the ‘View’ button for a live view of the page.

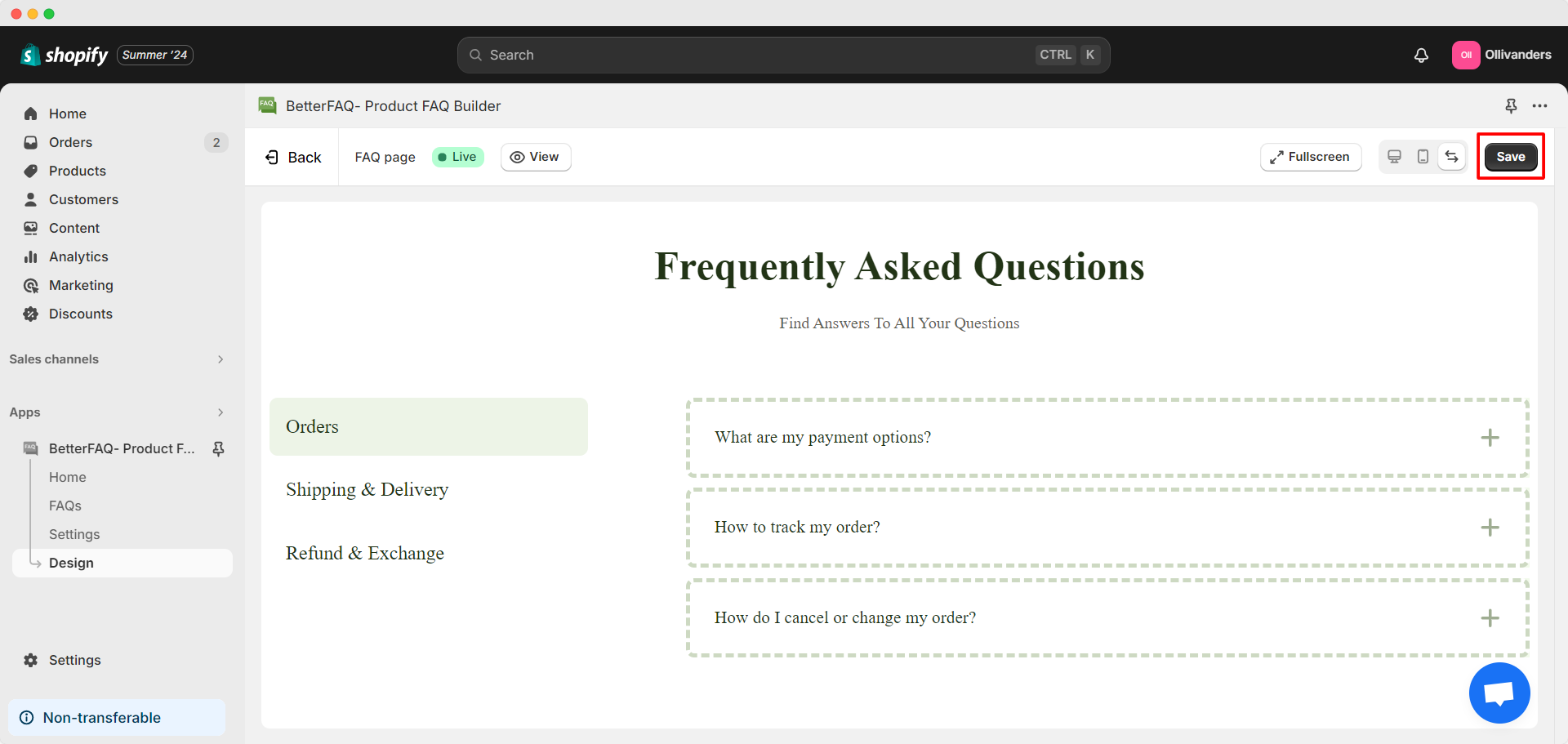
When you are satisfied with the design, save all the changes you have made. So, click on the ‘Save’ button once you are done.

This is how easily you can design FAQ page of your Shopify store using StoreFAQ Shopify app. Need assistance? Feel free to reach out to our dedicated support team for any type of queries.